網(wǎng)站生成APP原理
在互聯(lián)網(wǎng)時代,隨著移動設(shè)備的普及,越來越多的人選擇使用手機A

pp來訪問網(wǎng)站。因此,將網(wǎng)站轉(zhuǎn)換成App是一種非常有效的拓展方式。在這篇文章中,我們將詳細介紹將網(wǎng)站轉(zhuǎn)換成App的原理和相關(guān)介紹。
一、將網(wǎng)站轉(zhuǎn)換成App的基本原理
將網(wǎng)站轉(zhuǎn)換成App的基本原理是使用Web視圖(WebView)容器來加載網(wǎng)頁內(nèi)容。Web視圖(WebView)是移動應(yīng)用開發(fā)中的一個組件,它可以內(nèi)嵌在App內(nèi)部,用于顯示來自服務(wù)h5網(wǎng)站免費生成app器的網(wǎng)頁內(nèi)容。這種方法將網(wǎng)站內(nèi)容呈現(xiàn)在App內(nèi)部,為用戶提供類似于使用原生應(yīng)用的體驗。
二、方法與技術(shù)
1. 原生開發(fā)
原生開發(fā)是指使用Android(Java或Kotlin)和iOS(Swift或Objective-C)開發(fā)App的方法。在每個平臺上獨立開發(fā)App,并在應(yīng)用中添加Web視圖(WebView)組件。優(yōu)點是性能較好,可以更好地利用設(shè)備的資源。缺點是需要為每個平臺單獨開發(fā)App,開發(fā)成本較高。
2. WebView封裝
WebView封裝是指使用一種跨平臺的編程語言(如JavaScript)編寫App,將Web視圖(WebView)組件作為App的核心。這種方法的優(yōu)點是開發(fā)和維護成本較低,同時也可以較好地滿足一般需求。目前流行的技術(shù)有Apache Cordova/PhoneGap和React Native等。
3. Progressive Web Apps(PWA)
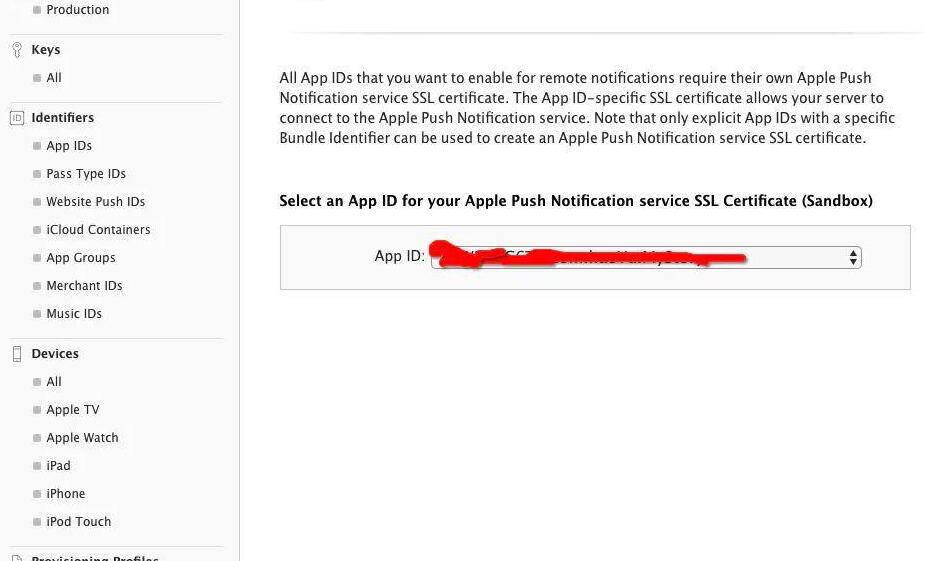
PWA(漸進式Web應(yīng)用)是一種將網(wǎng)頁應(yīng)用與原生應(yīng)用特性相結(jié)合的技術(shù)。它利用Web App Manifest(配置文件),Service Workers(網(wǎng)絡(luò)代理)等技術(shù)實現(xiàn)離線訪問、推送通知等功能,為用戶提供接近原生應(yīng)用的體驗。優(yōu)點是不需要上架到應(yīng)用商店,直接在瀏覽器中使用。缺點是部分功能受限于瀏覽器支持程度。
三、注意事項
1. 用戶體驗
雖然將網(wǎng)站轉(zhuǎn)換成App的過程相對簡單,但為了獲得良好的用戶體驗,請務(wù)必優(yōu)化網(wǎng)站頁面在移動設(shè)備上的布局、導(dǎo)航和操作app在線生成證書方式。
2. 功能保持同步
為了確保用戶在App中能訪問到網(wǎng)站的所有功能,請注意將網(wǎng)站功能與App功能保持同步。
3. 界面與功能適應(yīng)性
考慮到移動設(shè)備的特點,可以對移動端的界面和功能進行適當調(diào)整。比如增加手勢操作、推送通知等功能,提升用戶體驗。
4. 上架應(yīng)用商店
為了讓用戶能夠方便地獲取并安裝App,請將App提交到各大應(yīng)用商店(如Google Play Store和Apple App Store)進行審核和發(fā)布。
總之,將網(wǎng)站生成App的原理主要是利用Web視圖(WebView)容器展示網(wǎng)頁內(nèi)容。通過各種技術(shù)手段,讓用戶可以在移動端更加便捷地訪問網(wǎng)站信息。在實際操作中,需要注意用戶體驗、功能同步和界面適應(yīng)性等方面,以獲得更好的效果。