網(wǎng)站打包生成APP教程
本教程將引導(dǎo)您了解如何將網(wǎng)站打包生成APP。這種方法通常被稱為“Webview應(yīng)用”,APP充當(dāng)瀏覽器的快速入口,每當(dāng)用戶打開APP時都可以連接到您的網(wǎng)站。這對于拓展網(wǎng)站的訪問渠道以及促進(jìn)智能手機(jī)用戶快速訪問網(wǎng)站具有重要意義。
原理簡介:
Webview應(yīng)用是基于原生應(yīng)用開發(fā)技術(shù),將網(wǎng)頁嵌入到原生應(yīng)用的框架中,以提供類似于瀏覽器的體驗供用戶訪問網(wǎng)站。其主要運用WebView組件,功能類似于移動端瀏覽器,通過加載并顯示W(wǎng)eb內(nèi)容,技術(shù)上讓網(wǎng)站html5生成app的HTML、CSS、JavaScript等資源在APP內(nèi)運行。
步驟如下:
1. 準(zhǔn)備工作:
在開始之前,確保您擁有以下內(nèi)容:
a. 網(wǎng)站的URL
b. 圖標(biāo)(如app圖標(biāo)、啟動畫面)
2. 選擇開發(fā)平臺:
您需要首先決定為Android還是iOS創(chuàng)建APP。然后,選擇合適的開

發(fā)軟件。根據(jù)操作系統(tǒng),可以選擇以下幾個選項:
a. Android開發(fā):Android Studio
b. iOS開發(fā):Xcode(僅macOS可用)
c. 混合開發(fā):例如React Native、Flutter等
3. 安裝開發(fā)環(huán)境:
根據(jù)所選平臺,安裝相關(guān)開發(fā)環(huán)境。根據(jù)操作系統(tǒng)和選擇的軟件下載和安裝相應(yīng)的開發(fā)工具。
4. 創(chuàng)建項目:
在相應(yīng)的開發(fā)軟件中創(chuàng)建新項目,并設(shè)置APP名稱、包名等基本信息。
5. 配置WebView組件:
創(chuàng)建一個主界面(MainActivity)并添加WebView組件。確保其填充整個頁面。在安卓開發(fā)中,您需要在主要活動(MainActivity)的代碼中實例化WebView實例,代碼如下:
“`java
WebView webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient());
webView.loadUrl(“https://yourwebsite.com”);
“`
iOS開發(fā)的WkWebView實例化代碼如下:
“`swift
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView.navigationDelegate = self
let url = URL(string: “https://yourwebsite.com”)
let request = URLRequest(url: url!)
webView.load(request)
}
}
“`
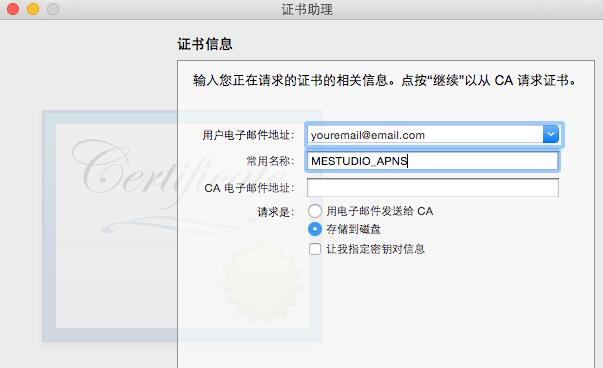
6. 配置App圖標(biāo)、啟動畫面和把網(wǎng)頁生成app的權(quán)限:
為您的APP設(shè)置合適的圖標(biāo)和啟動畫面,以優(yōu)化用戶體驗。通常在項目的資源文件夾中替換相應(yīng)的圖標(biāo)文件。此外,還需要根據(jù)實際需求分配必要的權(quán)限,例如訪問網(wǎng)絡(luò)等。
7. 測試和優(yōu)化:
在模擬器或?qū)嶋H設(shè)備上測試您的APP,并進(jìn)行必要的調(diào)整以提高性能和用戶界面。
8. 打包和發(fā)布APP:
生成最終的APP安裝包,并根據(jù)平臺將其發(fā)布到相應(yīng)的應(yīng)用商店,例如Google Play或Apple App Store。
請注意,將網(wǎng)站打包成APP可能受到一定限制,例如無法享受原生APP的性能優(yōu)勢。因此,在適當(dāng)?shù)那闆r下,還可以考慮使用“漸進(jìn)式Web應(yīng)用(PWA)”技術(shù)將網(wǎng)站轉(zhuǎn)化為APP。它讓網(wǎng)站能夠具有許多原生APP的功能和優(yōu)勢,而用戶無需安裝APP即可訪問并使用。
通過以上步驟,您可以將您的網(wǎng)站打包成APP。祝您取得成功!