蘋果wap網站封裝是一種將網站封裝成應用程序的技術,可以讓用戶直接在iOS設備上訪問網站,而不需要下載和安裝應用程序。這種技術的原理是將網站的HTML、CSS、JavaScript等文件打包成應用程序,并使用蘋果提供的Web View控件來顯示網站內容。在應用程序啟動時,Web View控件會加載封裝好的網站文件,并將其顯示在應用程序界面上。
這種技術的優點在于,用戶不需要下載和安裝應用程序,可以直接在iOS設備上訪問網站,節省了用戶的時間和流量。同時,由于封裝的應用程序使用的是Web View控件,因此可以直接調用設備的做一個app上架多少錢硬件功能,如定位、攝像頭、通知等,為網站帶來更多的功能和交互體驗。
蘋果wap網站封裝的具體步驟如下:
1.準備網站文件。將網站的HTML、CSS、JavaScript等文件打包成一個文件夾,并將其命名為“網站名稱.app”。
2.創建Xcode項目。打開Xcode軟件,選擇“Create a new Xcode project”,然后選擇“Single View Application”。
3.導入網站文件。將步驟1中打包好的網站文件夾拖拽到Xcode項目的“Supporting Files”目錄下。
4.配置應用程序信息。在Xcode項目的“General”選項卡中,配置應用程序的名稱、圖標、版本號等信息。
5.配置Web View控件。在Xcode項目的“Main.storyboard”文件中,將一個Web View控件拖拽到

視圖中,并設置其大小和位置。
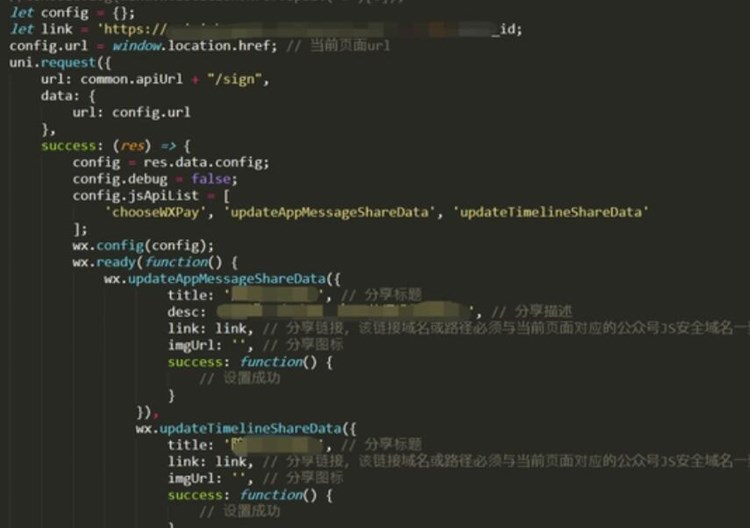
6.加載網站文件。在Xcode項目的“ViewController.swift”文件中,使用以下代碼加載網站文件:
“`
let url = Bundle.main.url(forResource: “網站名稱”, withExtension: “html”)!
let request = URLRequest(url: url)
webView.load(requestapp上架違規)
“`
7.調試和測試。使用Xcode軟件進行調試和測試,確保應用程序能夠正常加載和顯示網站內容。
以上就是蘋果wap網站封裝的基本步驟。需要注意的是,封裝的應用程序不能使用蘋果的私有API,否則無法通過App Store的審核。因此,若不需要將應用程序上架到App Store,可以選擇使用企業證書或自簽名證書進行打包和分發。