在移動應用開發中,前端設計圖是一個非常重要的環節。它是開發團隊與設計團隊之間的橋梁,用于傳達應用的界面設計和交互細節。本文將介紹前端設計圖的原理和詳細步驟。
前端設計圖的原理:
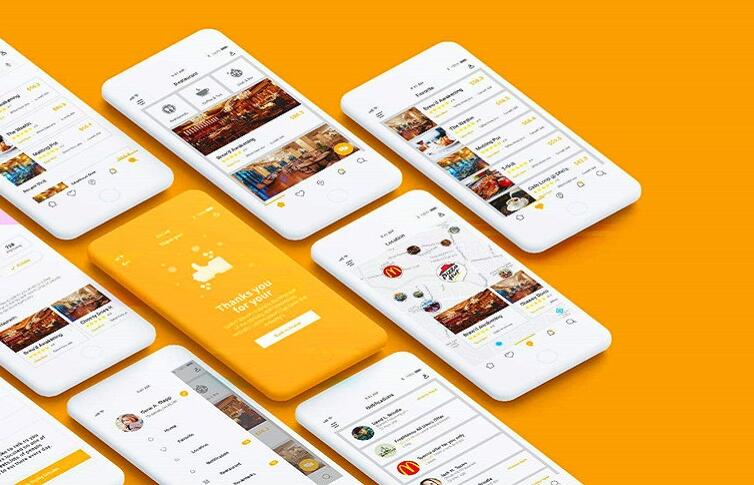
前端設計圖是根據產品需求和用戶體驗設計所繪制的圖形化呈現。它包括應用的頁面結構、布局、顏色、字體、圖標、按鈕等元素的設計。設計師根據需求文檔和交互原型,利用設計工具(如Sketch、Photoshop等)繪制出設計圖,然后通過圖片、標注等形式將設計圖交給開發團隊。
前端設計圖的詳細步驟:
1. 確定需求:在開始設計前,設計師需要與產品經理、UI設計師等相關人員明確需求和目標。了解應用的功能、用戶群體以及品牌形象等信息,以便在設計中準確表達。
2. 制定設計規范:在設計前,設計師需要根據品牌形象和用戶體驗要求制定設計規范。包括顏色搭配、字體選擇、圖標設計等。這些規范將貫穿整個設計過程,確保設計的一致性和統一性。
3. 繪制頁面結構:根據需求文檔和交互原型,設計師開始繪制頁面結構。這包括頁面的布局、模塊的劃分、導航欄的設計等。設計師需要考慮用戶的瀏覽習慣和操作習慣,使頁面結構合理、清晰。
4. 設計元素:在頁面結APP開發構確定后,設計師開始設計各個元素,如按鈕、輸入框、圖標等。設計師需要考慮元素的樣式、大小、顏色等,以及與其他元素的關系。同時,設計師需要

保證元素的可點擊性和易用性。
5. 調整細節:設計師在設計過程中需要不斷調整細節,確保每個元素的樣式和位置都符合要求。同時,設計師需要考慮不同屏幕尺寸和分辨率的適配,以便在不同設備上都能夠良好顯示。
6. 標注和導出:設計師在設計完成后,需要對設計圖進行標注,包括尺寸APP、顏色、字體等信息,以便開發人員能夠準確理解和實現。同時,設計師還需要將設計圖導出為圖片或其他格式,方便交付給開發團隊。
7. 與開發團隊溝通:設計師在設計完成后,需要與開發團隊進行溝通。設計師可以通過會議、文檔、郵件等形式與開發人員討論設計細節和交互問題,以確保設計的準確實現。
總結:
前端設計圖是移動應用開發中非常重要的一環,它通過圖形化的方式傳達應用的界面設計和交互細節。設計師需要根據需求和用戶體驗要求,制定設計規范,繪制頁面結構,設計元素,并調整細節。設計完成后,設計師需要標注和導出設計圖,并與開發團隊進行溝通,確保設計的準確實現。通過前端設計圖,開發團隊可以更好地理解和實現產品需求,提高開發效率和用戶體驗。